ae箭头动画制作流程,ae箭头动画如何制作
作者:post 来源:第七下载 更新:2022-09-22 17:42:33 阅读:次
用手机看
第七下载为用户带来ae箭头动画如何制作的相关资讯,ae中可以为视频制作很多种效果,那么箭头动画如何制作呢?下面小编就为大家详细的介绍一下,大家感兴趣的话就一起来了解下吧!
ae箭头动画如何制作?ae箭头动画制作方法
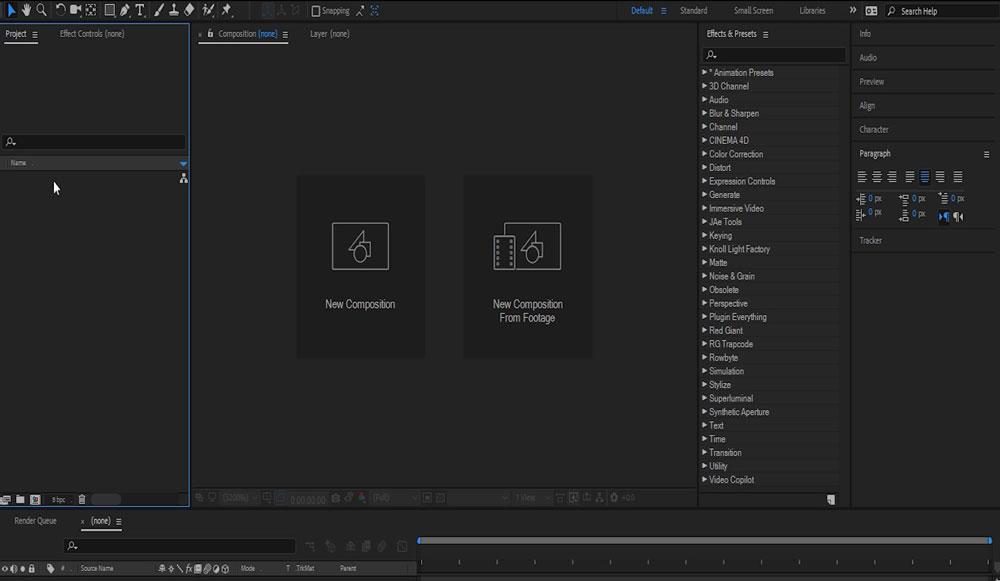
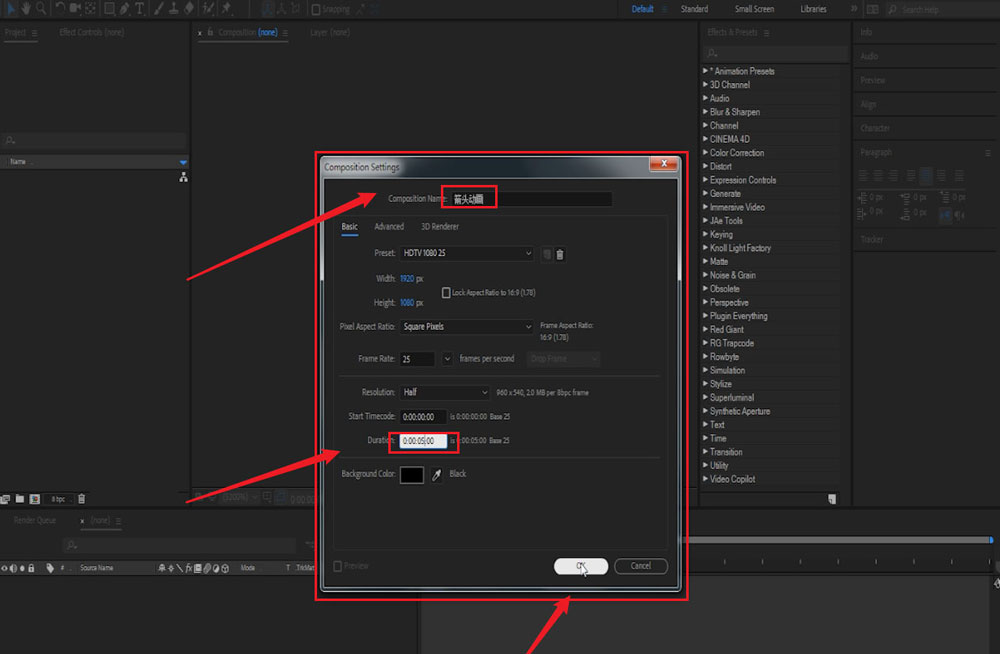
打开Adobe After Effects,创建一个新的箭头动画合成,持续时间5秒左右;


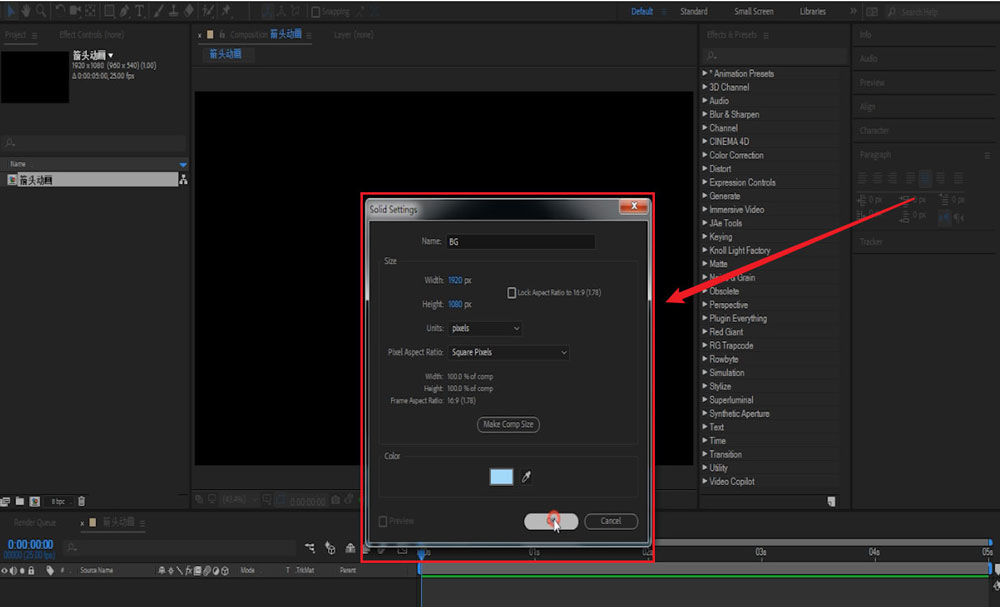
在合成中创建一个蓝色的固态层,作为背景(BG);

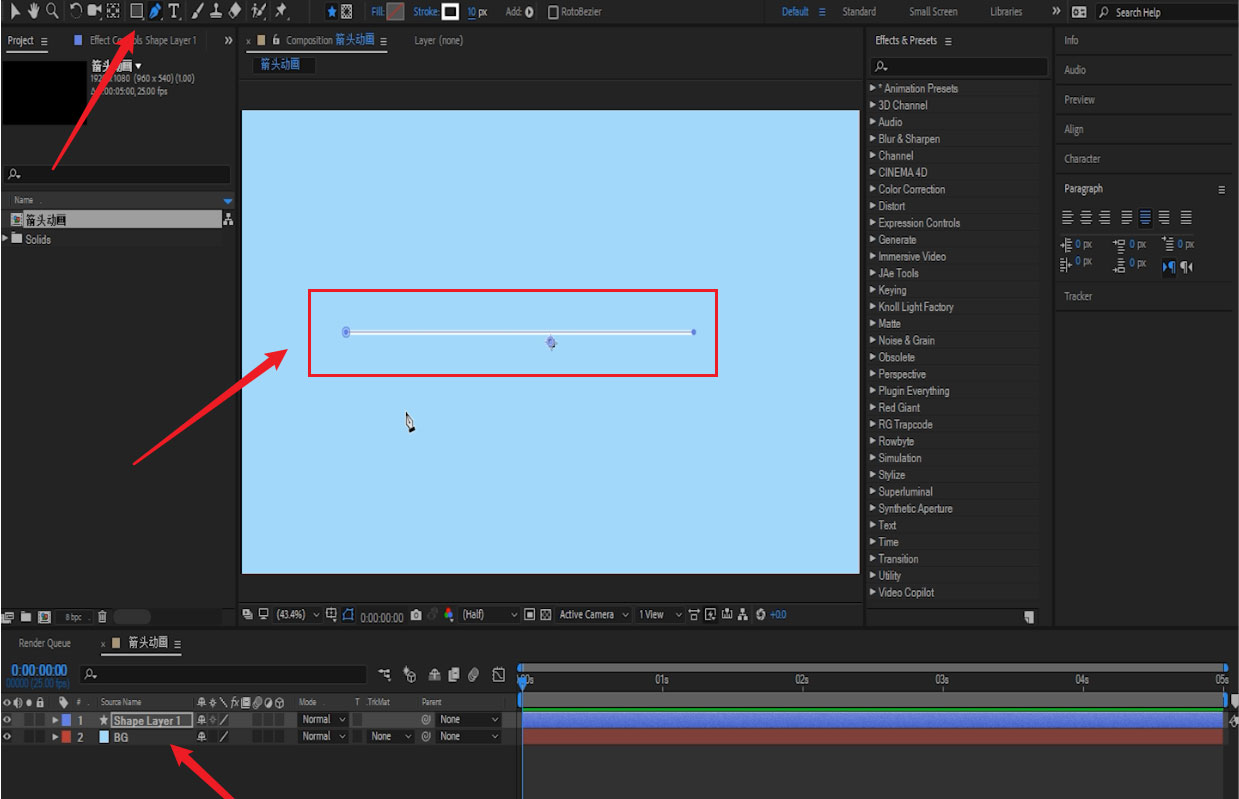
使用钢笔工具,在不选中任何图层的按情况下,在合成中画出一条直线,创建一个新的形状图层,关闭填充,调整描边的大小;(也可以直接新建一个形状图层,然后使用钢笔工具画出一条直线)

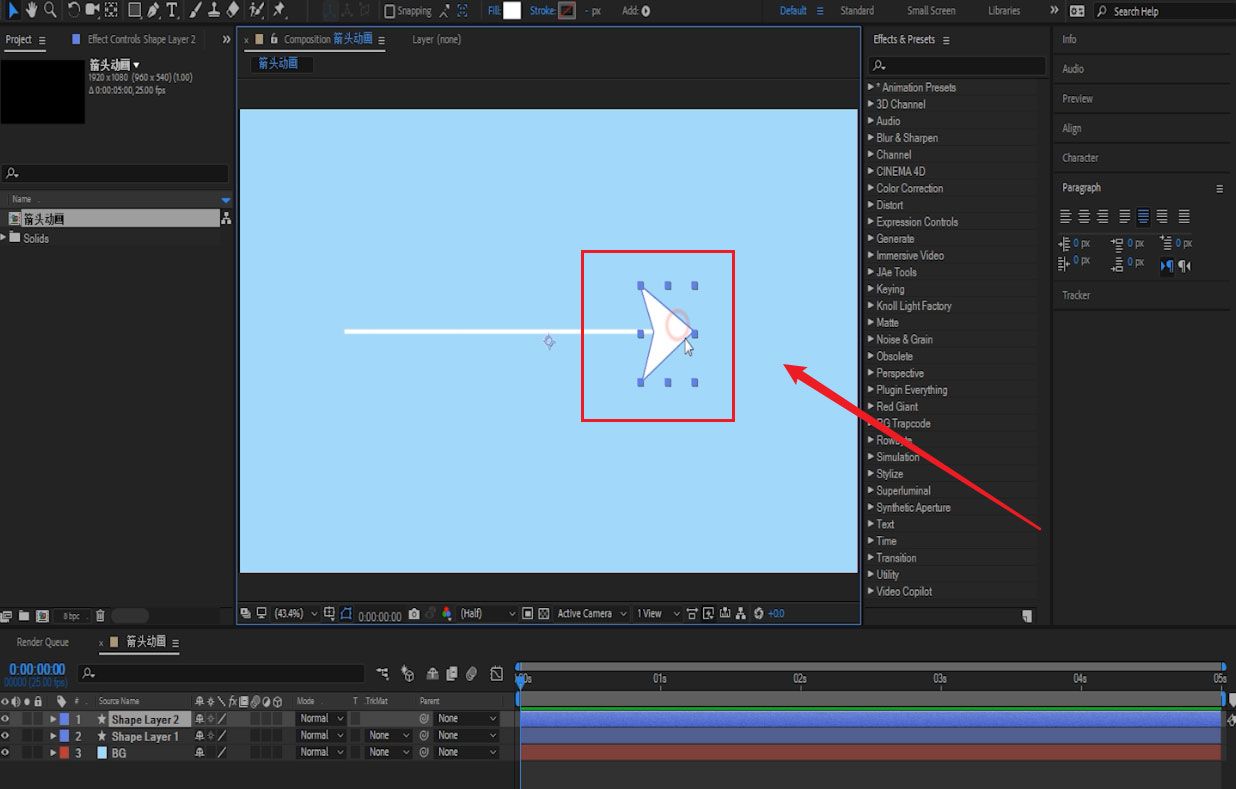
然后再次使用钢笔工具画出一个箭头,或者导入一个箭头图片素材;

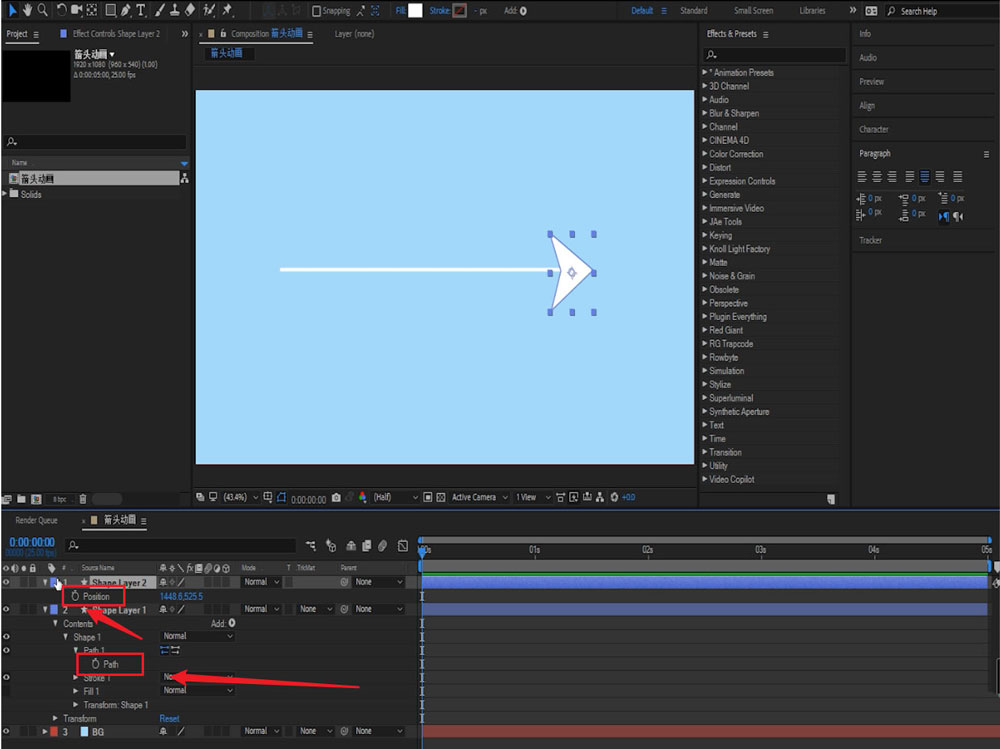
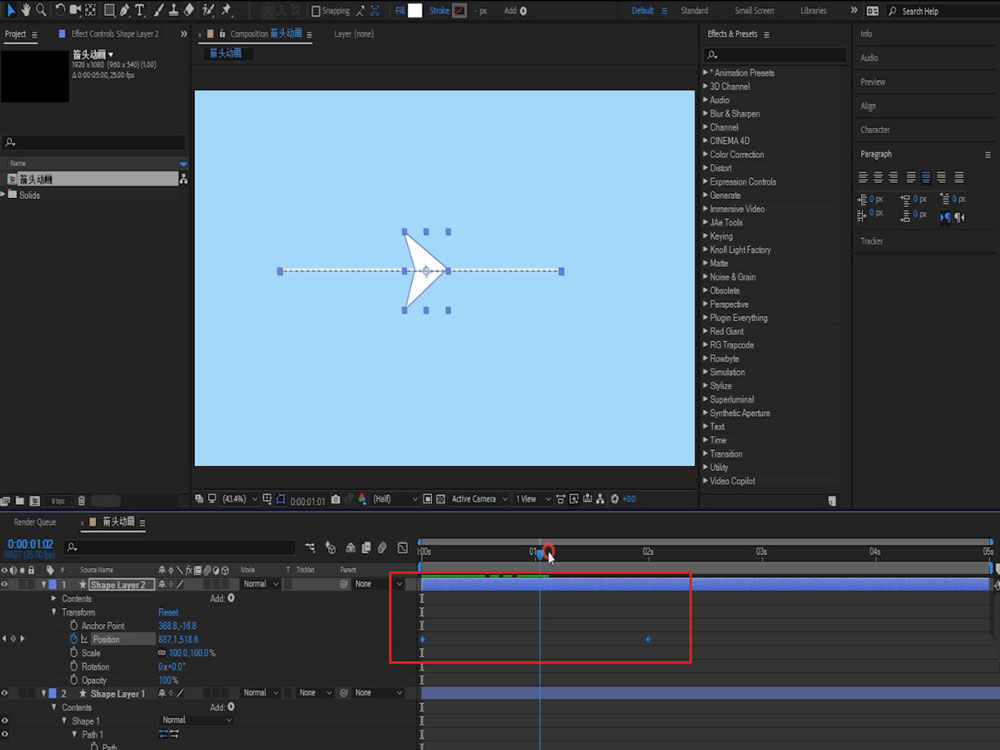
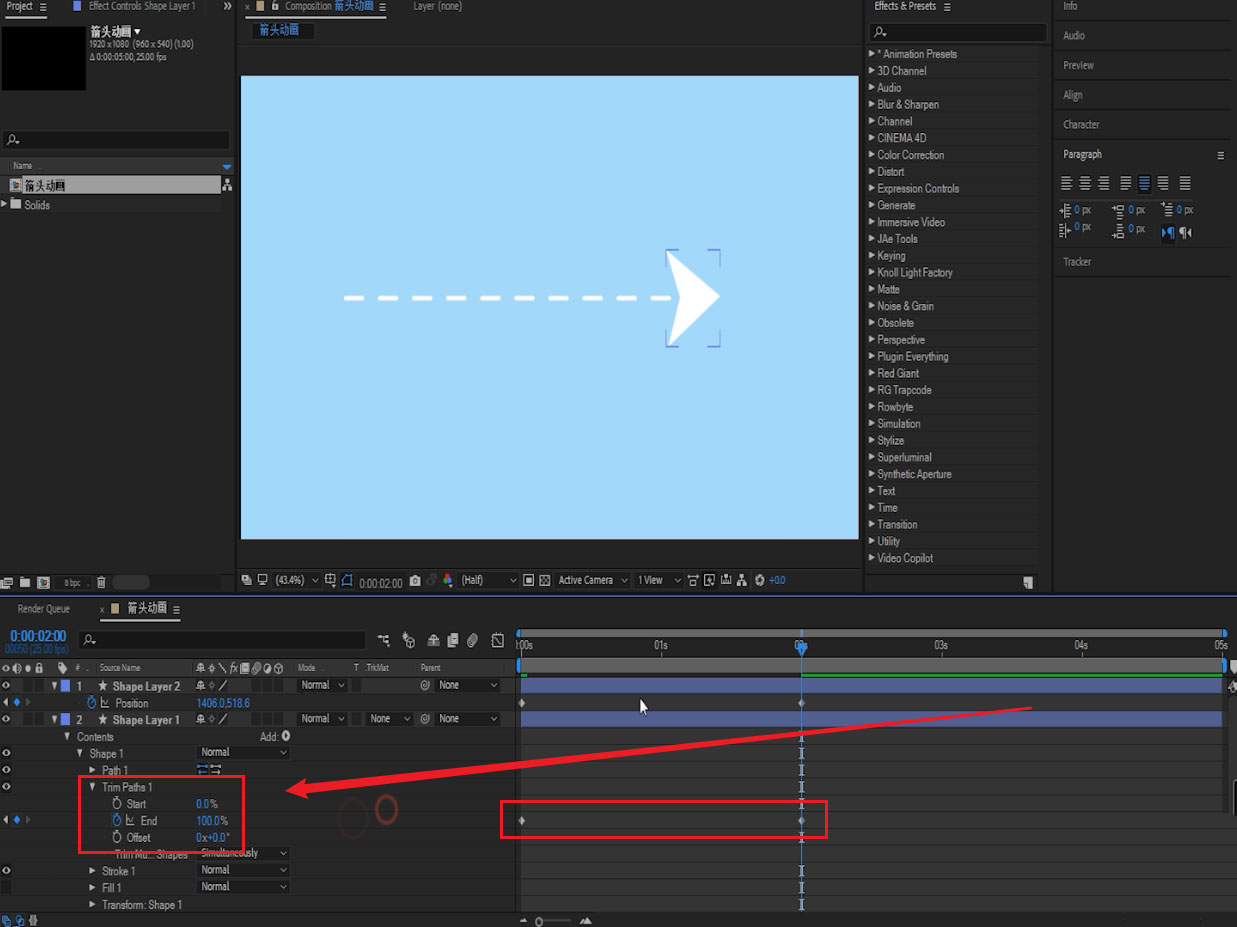
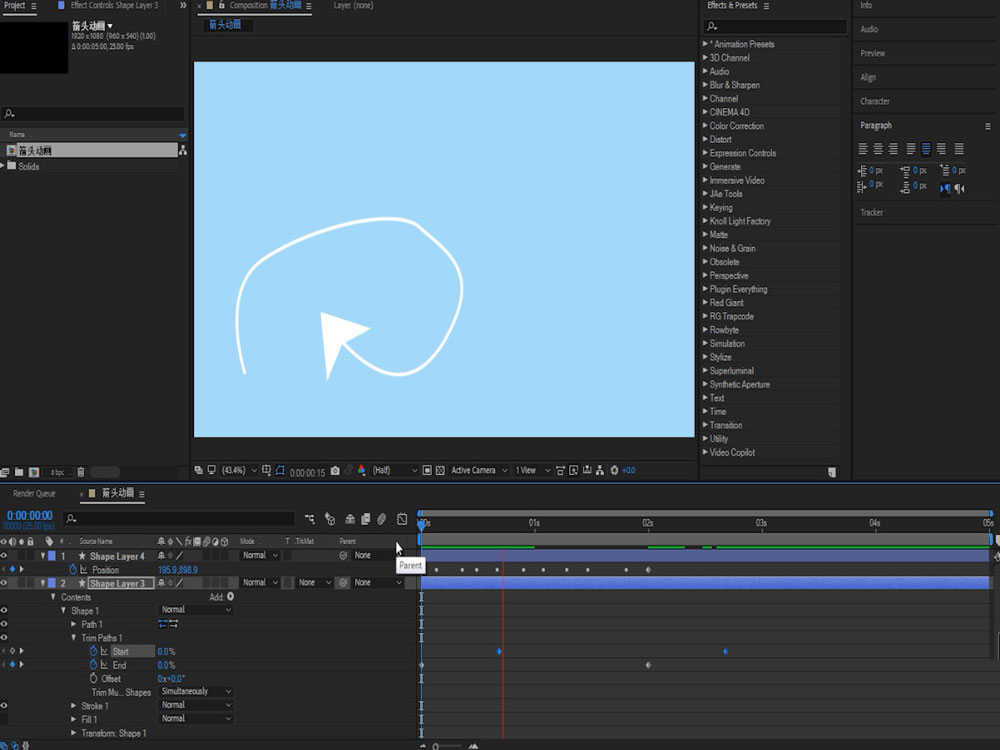
接着我们展开线条形状图层的属性,找到shape-path 1 ,选中path,Ctrl+C复制path,然后展开箭头的位置(P)属性,选中位置属性将复制的path粘贴到箭头的位置属性上;拖动时间滑块就可以看到箭头在变色线条上来回移动了;


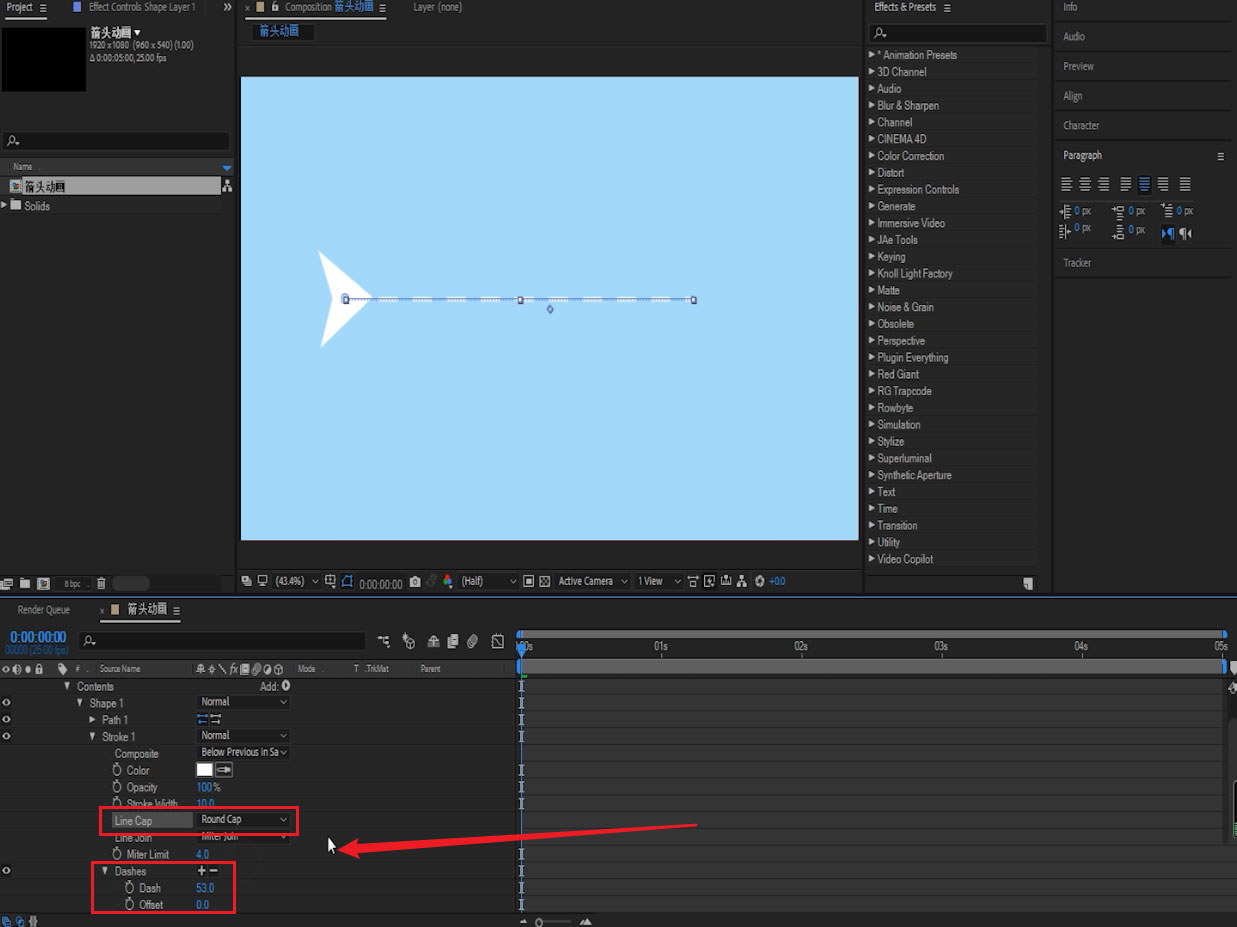
接着我们为线条图层,添加一个虚线效果,并为其添加修建路径动画,这样一个简单的箭头动画就做好了;


曲线路径箭头动画
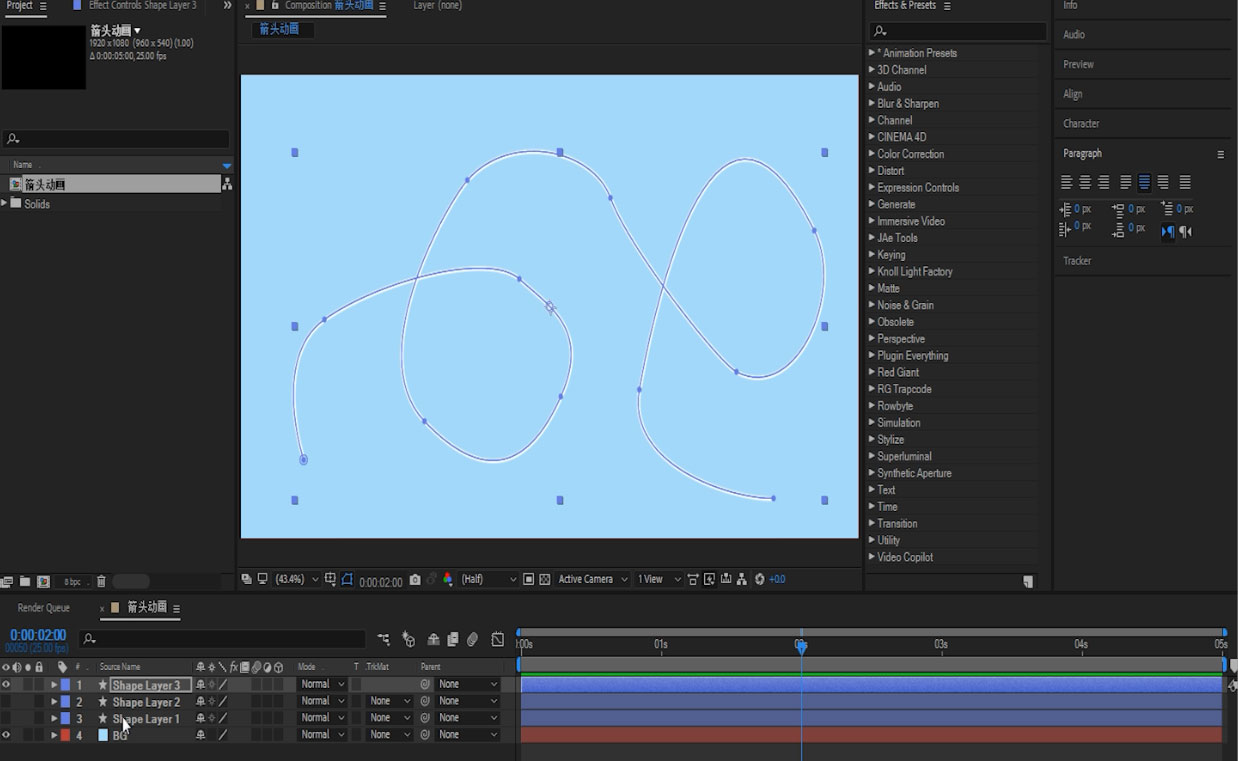
首先我们使用钢笔工具画出一个复制的曲线路径,

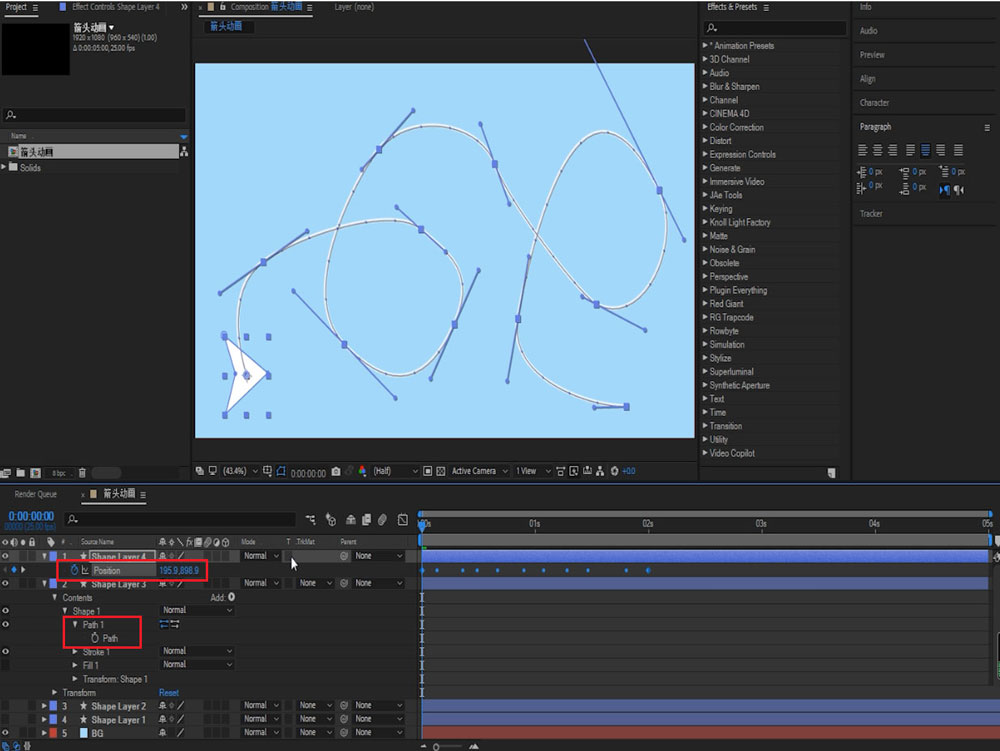
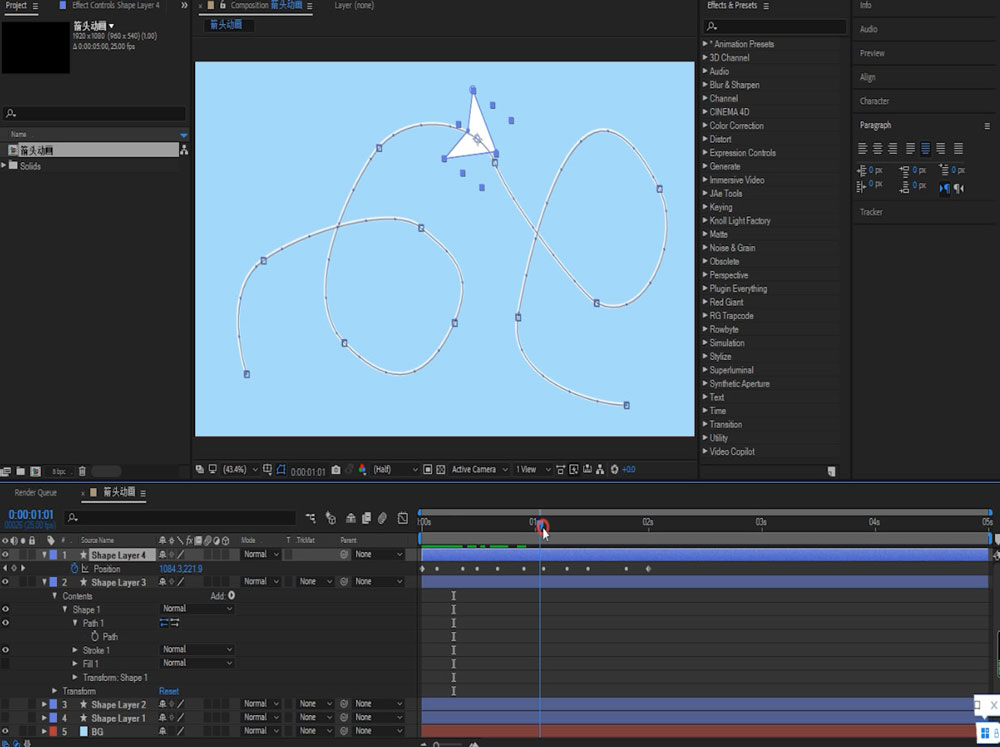
将之前的箭头图层复制一层,将曲线路径path属性,粘贴到复制出来的箭头形状的位置属性上,拖动时间线就可以看到箭头沿着路径移动了,可是箭头的方向不太对;

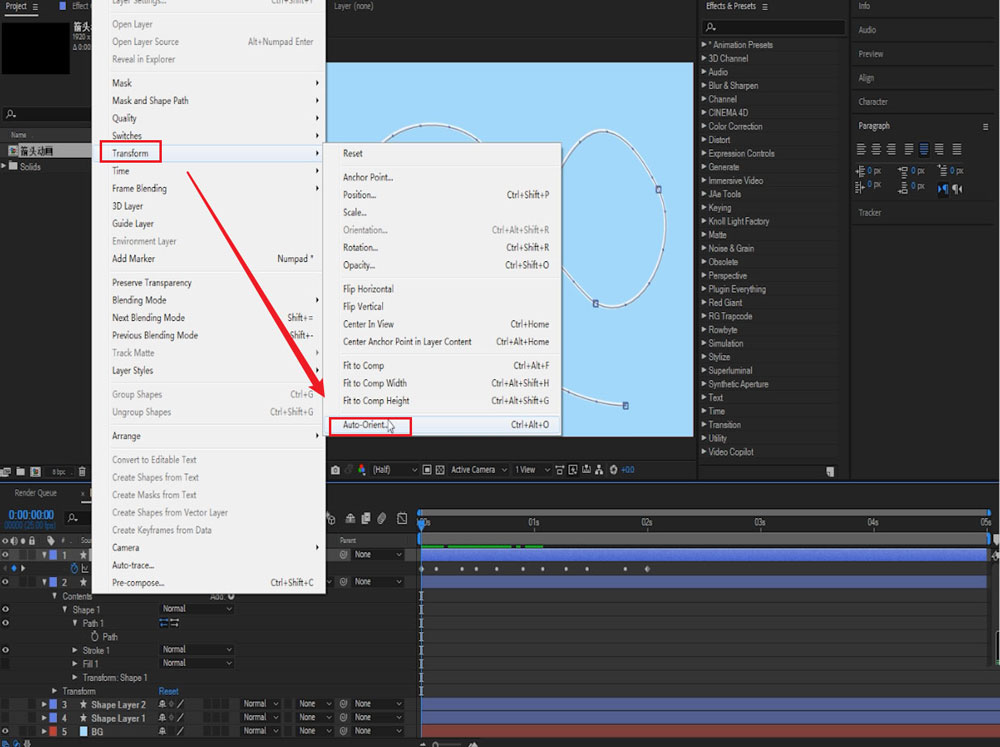
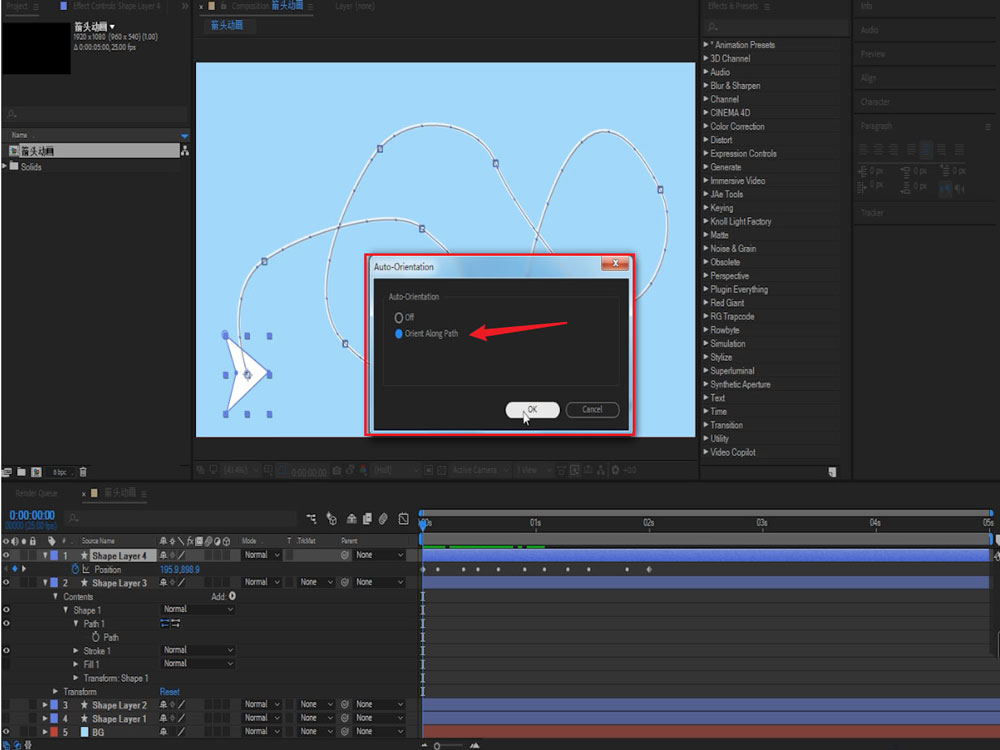
在菜单栏中找到layer(层)菜单,找到transform(变换)→Auto-Oriental(自动定向),在弹出的窗口中选择Oriental Alone Path,点击OK;


这时滑动时间线可以看到箭头的朝向就变得正确了;

接下来为线条添加修建路径动画和其他修饰即可。

注意事项:
也可使用路径运动轨迹,然后调整图层的自动定向即可。
以上就是第七下载小编为您带来的ae箭头动画如何制作精彩内容!想了解更多攻略和教程快收藏第七下载!
- 华为手机设置按键功能流程介绍,华为手机操作键如何设置 09-25
- wps表格剪切快捷键使用流程,wps表格如何快速剪切 09-25
- iphone13设置自动息屏时间流程介绍,iphone13息屏显示如何开启 09-25
- iphonexsmax重量介绍,iphonexsmax重量是多少克 09-25
- 抖音查看社区自律公约流程,抖音社区自律公约如何看 09-25
- 苹果精选照片添加至桌面操作介绍,苹果精选照片如何设置 09-25
- 苹果手机开启定位服务流程介绍,苹果如何把定位放到快捷 09-25
- ios15.4beta4更新内容介绍,ios15.4beta4更新了哪些内容 09-25
- 华为p30开启24小时制显示流程介绍,华为p30如何设置24小时制显示 09-25

 街机之三国战记
街机之三国战记 少年刀剑笑
少年刀剑笑 本源军团
本源军团 祖玛传奇
祖玛传奇 银之守墓人
银之守墓人 原神
原神 地下城与勇士手游
地下城与勇士手游 掌上英雄联盟
掌上英雄联盟 王者荣耀
王者荣耀 实况足球2022
实况足球2022 率土之滨
率土之滨 梦幻西游手游
梦幻西游手游 第五人格
第五人格 天涯明月刀手游
天涯明月刀手游 问道2手游
问道2手游 航海王激战
航海王激战 传奇无双
传奇无双 史上最坑爹的游戏2
史上最坑爹的游戏2