SplashScreen 优化启动体验
作者:wangjing 来源:第七下载 更新:2022-04-15 11:17:58 阅读:次
用手机看

前言
-
SplashScreen API
https://developer.android.google.cn/about/versions/12/features/splash-screen
启动画面实现
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar"><item name="android:windowSplashScreenBackground">@android:color/white</item><item name="android:windowSplashScreenAnimatedIcon">@drawable/anim_ai_loading</item><item name="android:windowSplashScreenAnimationDuration">1000</item><item name="android:windowSplashScreenBrandingImage">@mipmap/brand</item></style>
-
windowSplashScreenBackground 设置启动画面的背景色;
-
windowSplashScreenAnimatedIcon 启动图标。就是显示在启动界面中间的图片,也可以是动画;
-
windowSplashScreenAnimationDuration 设置动画的长度。注意这里最大只能 1000ms,如果需要动画时间更长,则需要通过代码的手段让启动画面在屏幕上显示更长时间 (下面会讲到);
-
windowSplashScreenIconBackground 设置启动图标的背景色;
-
windowSplashScreenBrandingImage 设置要显示在启动画面底部的图片。官方设计准则建议不要使用品牌图片。
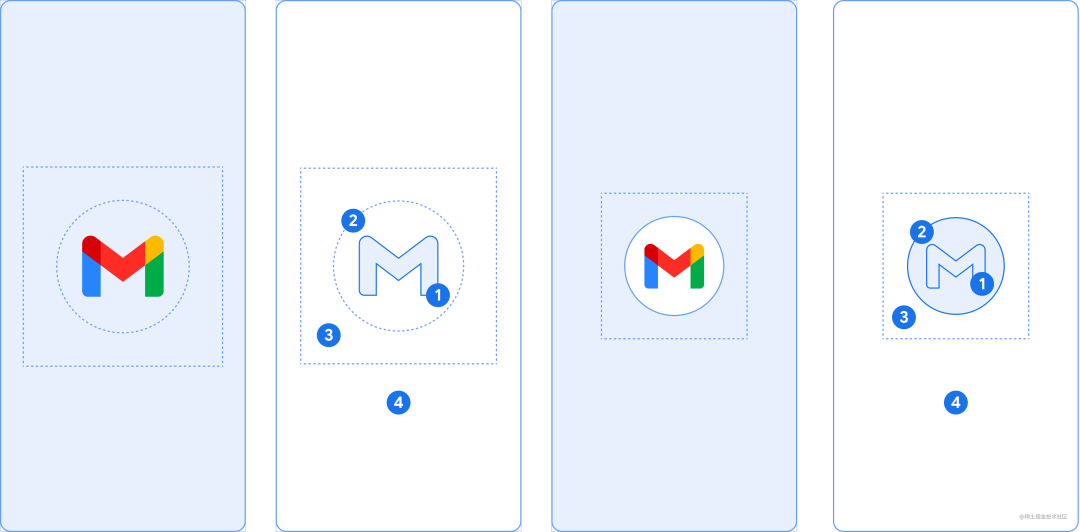
动画的元素

-
应用图标 (1) 应该是矢量可绘制对象,它可以是静态或动画形式。虽然动画的时长可以不受限制,但我们建议让其不超过 1000 毫秒。默认情况下,使用启动器图标。
-
图标背景 (2) 是可选的,在图标与窗口背景之间需要更高的对比度时很有用。如果您使用一个自适应图标,当该图标与窗口背景之间的对比度足够高时,就会显示其背景。
-
与自适应图标一样,前景的 ⅓ 被遮盖 (3)。
-
窗口背景 (4) 由不透明的单色组成。如果窗口背景已设置且为纯色,则未设置相应的属性时默认使用该背景。
启动时长
...var isReady = false...override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.main_activity)...val content: View = findViewById(android.R.id.content)content.viewTreeObserver.addOnPreDrawListener(object : ViewTreeObserver.OnPreDrawListener {override fun onPreDraw(): Boolean {return if (isReady) {content.viewTreeObserver.removeOnPreDrawListener(this)true} else {false}}})}
这样当初始化等耗时操作完成后,将 isReady 置为 true 即可关闭启动画面进入应用。
关闭动画
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
splashScreen.setOnExitAnimationListener { splashScreenView ->
val slideUp = ObjectAnimator.ofFloat(
splashScreenView,
View.TRANSLATION_Y,
0f,
-splashScreenView.height.toFloat()
)
slideUp.interpolator = AnticipateInterpolator()
slideUp.duration = 200L
//这里doOnEnd需要Android KTX库,即androidx.core:core-ktx:1.7.0
slideUp.doOnEnd { splashScreenView.remove() }
slideUp.start()
}}加上如上代码后,本来直接消失的启动画面就变成了向上退出了。
val animationDuration = splashScreenView.iconAnimationDurationMillisval animationStart = splashScreenView.getIconAnimationStartMillis
低版本使用 SplashScreen
只能在 Android 12 上体验官方的启动动画,显然不能够啊!官方提供了 Androidx SplashScreen compat 库,能够向后兼容,并可在所有 Android 版本上显示外观和风格一致的启动画面 (这点我保留意见)。
首先要升级 compileSdkVersion,并依赖 SplashScreen 库,如下:android {
compileSdkVersion 31
...}dependencies {
...
implementation 'androidx.core:core-splashscreen:1.0.0-alpha01'}
<style name="Theme.App.Starting" parent="Theme.SplashScreen">
// Set the splash screen background, animated icon, and animation duration.
<item name="windowSplashScreenBackground">@android:color/white</item>// Use windowSplashScreenAnimatedIcon to add either a drawable or an
// animated drawable. One of these is required.
<item name="windowSplashScreenAnimatedIcon">@drawable/anim_ai_loading</item>
<item name="windowSplashScreenAnimationDuration">1000</item> # Required for
# animated icons// Set the theme of the Activity that directly follows your splash screen.<item name="postSplashScreenTheme">@style/AppTheme</item> # Required.</style>
注意上面提到的 windowSplashScreenIconBackground 和 windowSplashScreenBrandingImage 没有,这是与 Android 12 的不同之一。
然后我们将这个 style 设置给 Application 或 Activity 即可:
<manifest>
<application android:theme="@style/Theme.App.Starting">
<!-- or -->
<activity android:theme="@style/Theme.App.Starting">...override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)val splashScreen = installSplashScreen()setContentView(R.layout.activity_main)...
installSplashScreen 这一步很重要,如果没有这一行代码,postSplashScreenTheme 就无法生效,这样启动画面后 Activity 就无法使用之前的样式,严重的会造成崩溃。比如在 Activity 中存在 AppCompat 组件,这就需要使用 AppCompat 样式,否则就会 Crash。
最后注意在 Android 12 上依然有圆形遮罩,所以需要遵循官方的设计准则;但是在低版本系统上则没发现有这个遮罩,而且在低版本上动画无效,只会显示第一帧的画面,所以我对官方说的风格一致保留意见。
总结
- 英雄联盟手游3.4版本新英雄介绍 lol手游3.4新英雄有哪些 01-10
- lol手游3.4版本英雄调整介绍 英雄联盟手游3.4英雄调整有哪些 01-10
- 英雄联盟手游3.4版本新装备汇总 lol手游3.4版本新装备是什么 01-10
- 风来之国菜谱最新2022 风来之国菜谱大全 01-10
- 少女战争兑换码最新2022 少女战争兑换码大全 01-10
- 战神新世纪兑换码最新2022 战神新世纪兑换码大全 01-10
- 抖音喵了个喵小程序入口地址 喵了个喵游戏入口 01-10
- 抖音贱猫消消游戏入口 贱猫消消小游戏入口在哪 01-10
- 王者荣耀新赛季s29赛季皮肤介绍 王者荣耀新赛季s29赛季皮肤是谁的 01-10

 街机之三国战记
街机之三国战记 少年刀剑笑
少年刀剑笑 本源军团
本源军团 祖玛传奇
祖玛传奇 银之守墓人
银之守墓人 原神
原神 地下城与勇士手游
地下城与勇士手游 掌上英雄联盟
掌上英雄联盟 王者荣耀
王者荣耀 实况足球2022
实况足球2022 率土之滨
率土之滨 梦幻西游手游
梦幻西游手游 第五人格
第五人格 天涯明月刀手游
天涯明月刀手游 问道2手游
问道2手游 航海王激战
航海王激战 传奇无双
传奇无双 史上最坑爹的游戏2
史上最坑爹的游戏2