- 游戏介绍
- 游戏截图
- 网友评论
hbuilder开发移动app是一款HTML5最佳移动开发工具,hbuilder手机版根据开发者需求,为其提供增强的功能、性能扩展规范,hbuilder开发移动app方便开发者开发跨平台,并接近原生的功能和性能,hbuilder手机版旨在尽可能统一浏览器自定义扩展,给开发者提供更强大的支持。
hbuilder软件介绍
想要通过手机进行html开发,这里为你准备了hbuilder开发移动app!hbuilder手机版是目前来说最受欢迎的HTML5开发工具,hbuilder开发移动app的操作起来非常的简单,即使你是一名小白通过慢慢的熟悉也是可以完全掌握hbuilder手机版的,这次hbuilder开发移动app在更新方面也是非常的给力主要帮助用户解决了稳定性的问题!

hbuilder软件特色
HBuilder安卓版是一款专业实用的手机HTML开发工具。
用户可以使用HBuilder手机随时进行HTML编辑,
HBuilder通过完整的语法提示和代码输入法、代码块等,
大幅提升HTML、js、css的开发效率。
hbuilder功能介绍
代码输入法:一个数字键,少敲10个按键
代码块:一个代码块,少敲50个按键
模糊匹配:跳着敲字母就能匹配到单词
内置emmet,tab一下生成一串代码
智能补齐:感知你的意图,自动完成输入

hbuilder使用方法
使用HBuilder开发移动APP:ajax调用接口数据
既然要做APP,与接口 交互式少不了的,除非只是想做一个纯静态的APP。所以html5+的环境准备好后,我最先开始研究的就是如何与接口 交互。
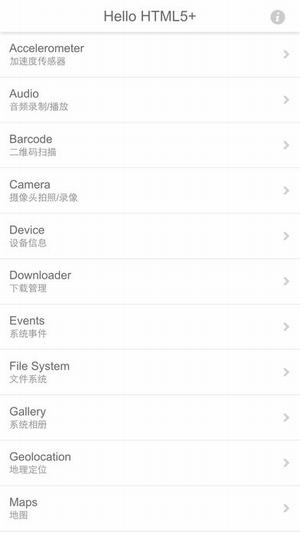
使用HBuilder新建示例教程后,里面会有一个ajax(网络请求)的列子,文件目录是examples/ajax.html。看了下这个文件的代 码,它的功能就是点击“提交”按钮后提交参数给接口,然后根据选择的返回数据格式,将一段字符串打印出来。我准备改造下这段代码,改由页面加载时调用列表 接口,并在APP里显示这段列表,毕竟这种情况应该经常会用到。
1。在list.html里增加一个访问这段列表的链接
<li class="mui-table-view-cell mui-plus-visible">
<a class="mui-navigate-right" href="examples/ajaxlist.html">
ajax加载接口列表数据
</a>
</li>
2。在examples目录新建文件ajaxlist.html
3。在这个文件里先写上展示列表的HTML框架。我是这么写的
<div id="records_count">
//显示接口列表里的记录总数
</div>
<table id="list" border="1" width="100%" style="padding: 5px 10px;text-align: center;" >
//显示列表数据
</table>
4。码一段JS代码,用于在页面加载时ajax调用接口
var network = true;
if(mui.os.plus){
mui.plusReady(function () {
if(plus.networkinfo.getCurrentType()==plus.networkinfo.CONNECTION_NONE){
network = false;
} else {
//调用接口数据的入口方法
getList();
}
});
}
其中,getList就是调用接口数据的入口方法。下面来编写getList方法
var ajax = function() {
//利用askh5的演示接口数据
var url = "http://askh5.com/try/data/starJson";
//发送数据,随便填,反正返回的数据都是那个样
var data = {
name: "askh5.com",
author: "gzdayou",
description: "最好的HTML5社区..."
};
respnoseEl.innerHTML = '正在请求中...';
$.post(url, data, success, 'json');
};
//加载时调用接口数据,加载列表
function getList()
{
if(network){
ajax();
}else{
mui.toast("当前网络不给力,请稍后再试");
}
}
这里面调用的接口是在askh5的angularjs入门教程里看到的,是一段演示json数据。
$.post(url, data, success, 'json');
上面这个代码片段里的success就是post方法的回调方法,下面来编写success方法,来处理返回的数据
var respnoseEl = document.getElementById("records_count");
var list = document.getElementById("list");
//成功响应的回调函数
var success = function(response) {
var str = JSON.stringify(response);
console.log(str);
//str = JSON.stringify(response);
respnoseEl.innerHTML = "总记录:" + response.count;
list.innerHTML = "<tr class='title'><td>字段1</td><td>字段2</td></tr>";
mui.each(response.records, function(key, elem) {
console.log("elem.name:" + elem.Name );
var li = document.createElement("tr");
//li.setAttribute("id", key);
var col1 = document.createElement("td");
col1.className = "col1"
col1.innerHTML = elem.Name;
li.appendChild(col1);
var col2 = document.createElement("td");
col2.className = "col2"
col2.innerHTML = elem.Club;
li.appendChild(col2);
list.appendChild(li);
});
console.log("list" + list.innerHTML );
};
好大一坨代码用来生成一段列表,要是用angularjs会少些好多代码。。。
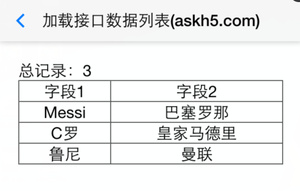
最后的效果就是:

hbuilder更新日志
稳定性改进和错误修正。
修复应用图标错误的问题。
小编推荐:hbuilder作为商务办公里面十分出色的软件,小编强力向您推荐,下载了就知道有多好。小编还为您准备了暴风影音官网、影音风暴 官方、7.0浏览器下载


 街机之三国战记
街机之三国战记 少年刀剑笑
少年刀剑笑 本源军团
本源军团 祖玛传奇
祖玛传奇 银之守墓人
银之守墓人 原神
原神 地下城与勇士手游
地下城与勇士手游 掌上英雄联盟
掌上英雄联盟 王者荣耀
王者荣耀 实况足球2022
实况足球2022 率土之滨
率土之滨 梦幻西游手游
梦幻西游手游 第五人格
第五人格 天涯明月刀手游
天涯明月刀手游 问道2手游
问道2手游 航海王激战
航海王激战 传奇无双
传奇无双 史上最坑爹的游戏2
史上最坑爹的游戏2














